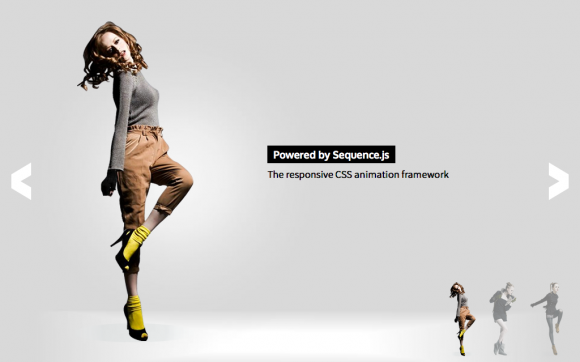
The responsive CSS animation framework
For creating sliders, presentations, banners, and other step-based applications
-
1
.seq-in .content { transform: translateY(0); transition: .2s; }Step 1
Easily add CSS transitions to step-based applications using "in" and "out" CSS classes
Step 1 is currently in its
in1position. Watch what happens when you go to the next step → -
2
.seq-out .content { transform: translateY(-100%); transition: .2s; }3.content { transform: translateY(100%); }4.seq-in .content { transform: translateY(0); transition: .25s; }Step 2
Sequence.js takes care of the functionality so you can concentrate on presenting your content in style
By going to the next step, you caused step 1 to transition from
in1toout2and step 2 to transition fromstart3toin4. All with just several of lines of CSS.When navigating backwards Sequence.js can automatically reverse these transitions.
-
.seq-in .rotate { animation-name: rotate; animation-duration: 1s; }.seq-in .fade { animation-name: fade; animation-duration: 1s; }.seq-in .threed { animation-name: threed; animation-duration: 1s; }Step 3
Create unique animated applications using any CSS properties you wish
Sequence.js doesn't limit you to specific HTML/CSS. Use the properties, attributes, workflow, conventions, and libraries you're familiar with.
-
Transform
-
Scale
-
Rotate
-
Fade
-
3D
-
& more
-
-
.seq-in .touch { animation-name: rotate; animation: .35s 1.8s; }.seq-in .touch-title-1 { animation-name: fade-out; animation: .3s 1.5s; }.seq-in .touch-title-2 p { animation-name: slide-in; animation: .3s 2.35s; }Build for a multi-device, modern web...
Fully responsive with touch support


-
5
.seq-in .content { transform: translateZ(0); will-change: transform; }6.seq-next { /* Makes an element a functioning next button */ }7.seq-touch { /* Styles for touch devices */ }All of the features you need for animated applications
Fully documented, along with 30+ options, and an easy-to-use API.
- Responsive Support
- Hardware Accelerated Animation5
- Touch Support
- Easy-to-add UI6
- Auto Play/Cycle
- State Classes for Easy Styling7
- Preloader
- & More
-
.browser-icon { transform: scale(0); transition: .2s; transition-timing-function: cubic-bezier(.55,1.58,.63,.99); }.seq-in .browser-icon { transform: scale(1); }8.seq-fallback { /* Fallback specific styles */ }Supported in modern browsers
-

Firefox
-

Opera
-

Safari
-

Chrome
-

Edge/
IE10+
With a fallback theme for legacy browsers
A traditional side-to-side slider is automatically shown when a browser doesn't support CSS transitions and transforms. Use the
.seq-fallbackclass to style Sequence.js in older browsers8.-

IE9
-

IE8
-
-
/* Install via NPM */ npm install sequencejs/* Install via Bower */ bower install sequencejsThis presentation was powered by...
Make your animated step-based application today...
View Example Themes Download Now
Example Themes
View some of the themes we've created and made available in the Theme Store
Get Started
Getting started is easy with our in-depth documentation and ready-made themes
Install via Bower:
bower install sequencejsInstall via NPM:
npm install sequencejs